Pico Windows(Visual Studio Code)開発環境設定(C/C++言語)その1
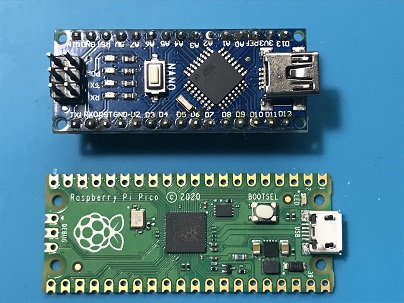
人気のRaspberry Piですが、今年1月 Raspberry Pi Pico という製品が
発表になりました。今までのRaspberry PiのようにLinux OSは
なく、Arduinoに似た製品です。

このPicoは、Raspberry Pi財団が独自に開発した、
ARM Cortex M0、デュアルコアのRP2040マイコンを搭載した
もので、C/C++、MicroPythonで開発が可能です。
スイッチサイエンス
Raspberry Pi Pico
https://www.switch-science.com/catalog/6900/
¥550-
詳細は、Raspberry Pi財団ページに掲載されています。
https://www.raspberrypi.org/documentation/rp2040/getting-started/


C/C++言語でRaspberry Pi Pico プログラムを作成するための
環境設定は、多くのソフトのインストールと設定が必要になり、
私も必要に迫られてインストールしてみましたが大変面倒な作業でした。
この設定を一括インストールしてしまうスクリプトソフトが、
Raspberry Pi公式ページで紹介されていました。

別のマシンにも開発環境が必要となりましたので試してみました。
その記録です。
※技量の無い上に面倒くさがりの私には大変ありがたいことです。
--- 感謝です ---
※この記録で使用している画像は、撮り忘れたものや不足のものは
再インストールして作成しており、以前にインストールしたとき
のものと混在し、画像でのディレクトリ表記など違うものがあります。
ダウンロードとインストール、設定の流れです。
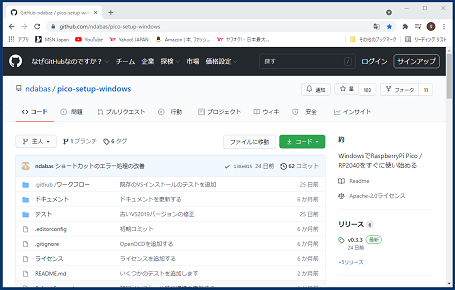
GitHubの"ndabas/pico-setup-windows"ページより、
https://github.com/ndabas/pico-setup-windows
"pico-setup-windows"をダウンロードします。

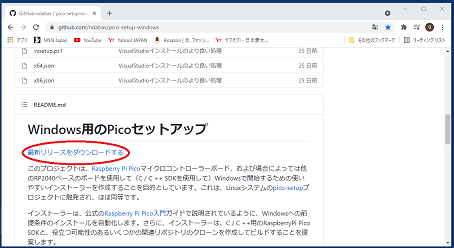
このページの少し下がったところにある、
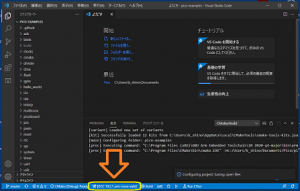
Windows用のPicoセットアップ欄の、
"最新リリースをダウンロードする"をクリックします。

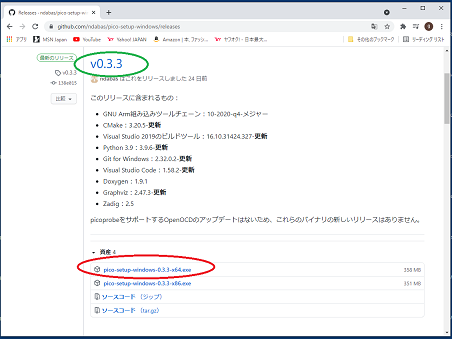
表示されたリリースページより、
資産4欄の
"pico-setup-windows-0.3.3-x64.exe"
をクリックし、ダウンロードします。

※私のダウンロードでは、
"pico-setup-windows-0.3.3-x64.exe"
でした。
2.ダウンロードしたファイルの実行
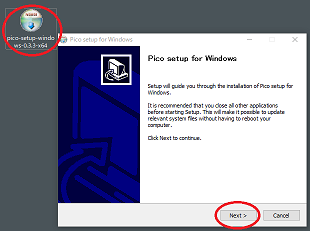
2.1."pico-setup-windows-0.3.3-x64.exe"
をWクリックし実行します。
※このとき、セキュリティ警告が表示されます。
自己判断で許可して下さい。
2.2.Pivo setup for Windows 画面が表示され、
「Next」 をクリックします。

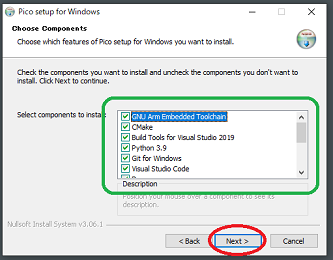
2.3.Choose Componets画面が表示され、
インストールソフトの選択をし、「Next」 をクリックします。
※私の場合インストール済みのソフトもありましたが、
デフォルト状態のままで進めました。

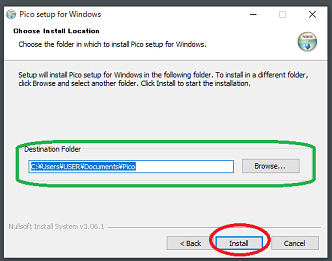
2.4.Choose Install Location画面が表示され、
基本ファイルの格納フォルダを選択し、
「Install」 をクリックします。
※私の場合表示の"C:\Users\USER\Documents\Pico"
デフォルト状態のままで進めました。
※このフォルダには、基本ファイルのみが格納され、
各ソフトウエアは別途適切な位置(ファルダ)に格納されます。

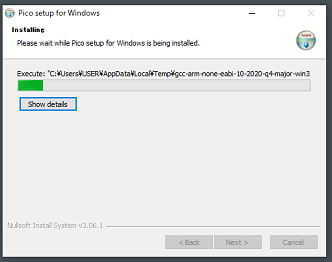
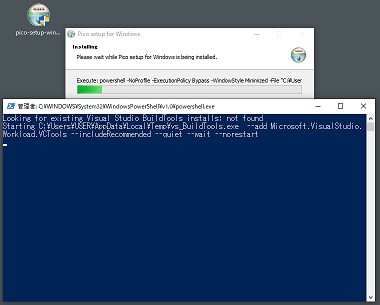
2.5.Installing画面が表示され、
少し経つと、powershell.exeが起動します。
※このインストールにはかなりの時間が掛かります(10分程度)


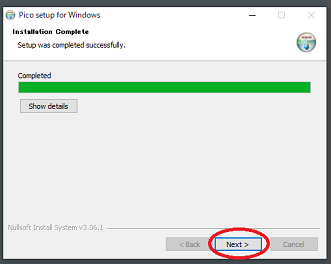
2.6.Installation Complete画面が表示され、
「Next」 をクリックします。

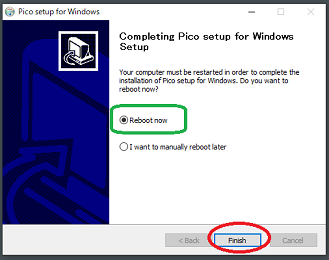
2.7.Completing Pico setup for Windows Setup 画面が表示され、
reboot now が選択されていることを確認し、
「Finish」 をクリックします。
※この時、マシンは再起動状態になります。

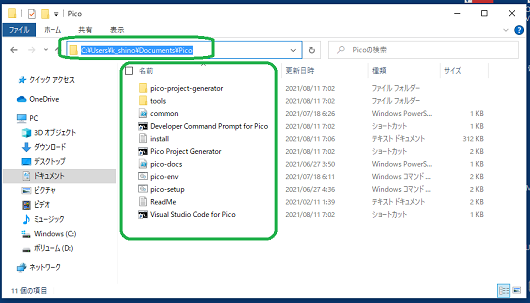
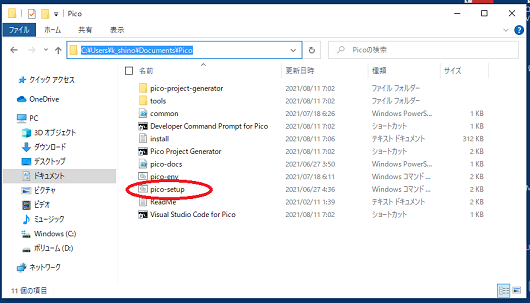
2.8.
再起動後、2.4.Choose Install Location画面で指定した
ファルダには、以下のファイルが生成されています。

2.9.2.8.で確認したフォルダ内の、コマンドスクリプトファイル、
"pico-setup"をWクリックし起動します。

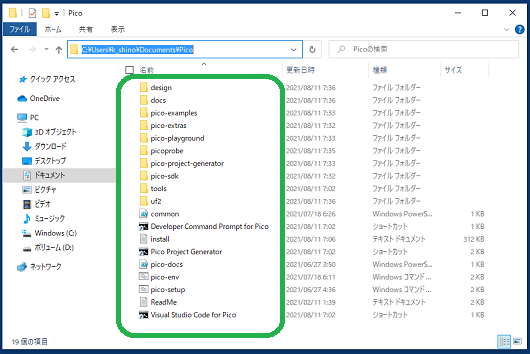
セットアップ作業が行われ、
ファルダには、いくつかのファイルが追加生成されています。

3.開発環境のVisual Studio Codeの設定です。
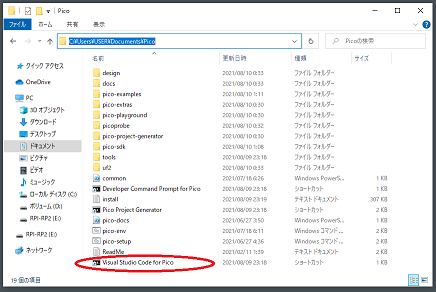
3.1.Visual Studio Codeを起動します。
2.4.Choose Install Location画面で設定したフォルダ内の、
※私の場合"C:\Users\USER\Documents\Pico"
"Visual Studio Code for Pico"のショートカットをWクリックします。
※今後の利用のため、デスクトップにショートカットを
作成されるとよいと思います。

※アイコンなどから直接、Visual Studio Codeを起動しないことです。
コンパイル等に失敗する場合があります。
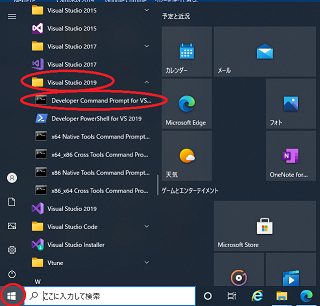
※もしくは、
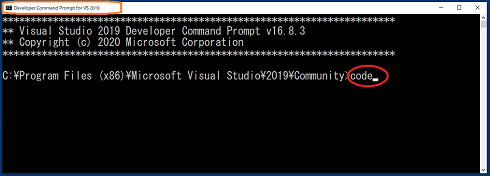
Windowsスタート→「Visual Studio 2019」
→「Developer Command Prompt for VS 2019」を選択し、
起動した、Developer Command Prompt for VS 2019の画面より、
"code" と入力して、Visual Studio Codeを起動します。


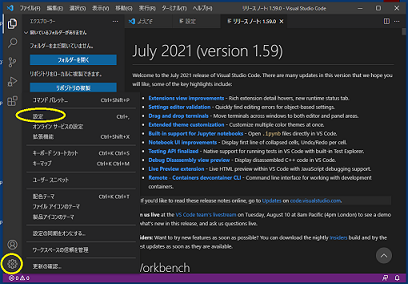
3.2.起動した、Visual Studio Code画面の左下の
「設定」(歯車のアイコン)をクリックし、
開いたメニュー一覧から「設定を」クリックします。

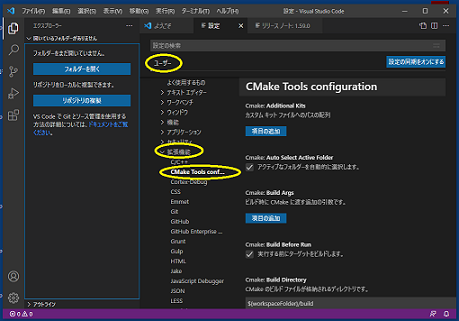
3.3.設定のユーザーから、「拡張機能」
→「CMake Tools Config…」を選択します。

表示された、CMake Toos configurationの中の、
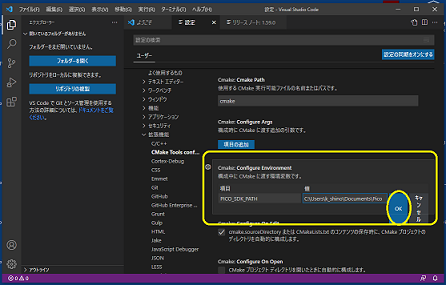
・"Cmake: Configure Environment" 項目の、
「項目の追加」をクリックし、
項目:PICO_SDK_PATH
値:C:\Users\USER\Documents\Pico
と設定します。
※値は、2.4.で設定したファルダ位置を設定します。

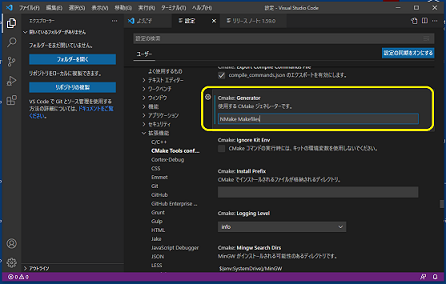
・"Cmake: Genetator"項目に、
NMake Makefiles
と設定します。

これでインストール設定は完了です。
その2では、サンプルプログラムのビルドと、
自作プログラムのビルドを行ってみます。
最後に、
インストールされたソフトのアンインストール(削除)方法ですが、
1.スクリプトソフトでインストールされたソフトの内容は、
インストール時に指定したフォルダ内の、
※私の場合:"C:\Users\USER\Documents\Pico" です。
"ReadMe.txt" に記載されています。
・CMake
・Pytho
・Visual Studio Code
・--- その他ソフト群 ---
など、これらのソフトは、Windowsの "アプリと機能" から
アンインストール(削除)します。
2.インストール時に指定したフォルダを削除します。
※私の場合:"C:\Users\USER\Documents\Pico" です。
これでアンインストール(削除)は完了です。