7セグメントLED表示器を使ってみる(Arduino)
7セグメント LED 表示器1桁を
使って 0 ~ 9 まで数値を表示してみます。
スケッチは、ライブラリ( SevSeg )を使用したものと、
ライブラリを使用せず、ビット演算とシフト演算で
記述したものの2つを試してみます。
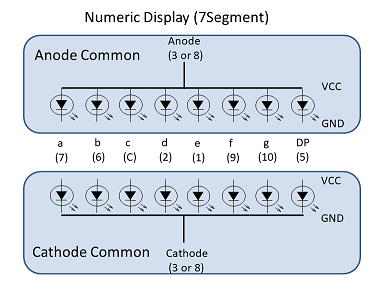
7セグメント LED には、
・アノードコモン(アノード共通)
・カソードコモン(カソード共通)
の2タイプあり、
表示桁も、
・1桁から4桁表示など
表示色も
・赤、白、青、緑、オレンジ色など
いろいろな製品が販売されています。
アノードコモン(+共通)とカソードコモン(-共通)があります。
どちらを選択するかは、回路構成によると思います。
LED(発光ダイオード)が利用できれば、
同じ考え方で利用可能です。


大容量でなく、5V以下のものであれば
どんなものでも良いと思います。
一般のLEDと同じく、7セグメントLEDの
VF、IF値に合わせ、抵抗値の調整は
必要になります。
参考:
秋月電子通商
7セグメントLED表示器 1桁タイプ
https://akizukidenshi.com/catalog/c/c7seg6/
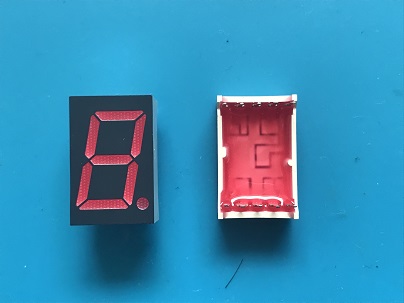
今回使用する製品は、
・アノードコモン(アノード共通)
・赤色
・1桁
・製品番号 : LN516RA
(松下(Panasonic)製)
データシート
https://industrial.panasonic.com/content/data/SC/ds/ds4/LN516RA__J_discon.pdf
を使用します。
私にしては珍しく日本製です。
かなり古い物です。

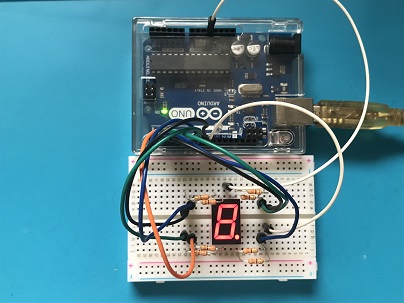
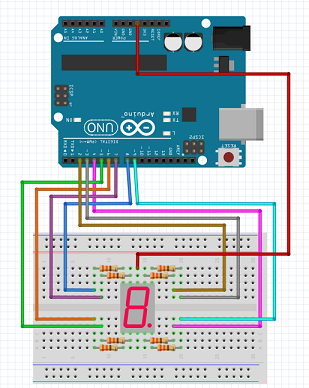
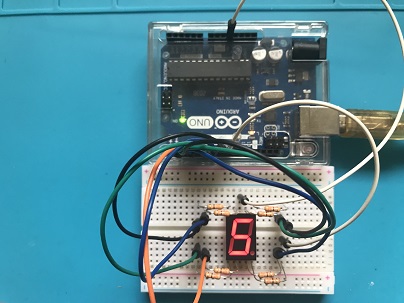
図のように配線します。
この回路図の作図には fritzing を利用させて頂いております。
https://fritzing.org/home/

※セグへのデジタルピンの接続位置はスケッチ側での設定が可能です。
先ずは、ライブラリ( SevSeg )を使用したスケッチです。
このスケッチは、ライブラリ( SevSeg )添付のスケッチ例を
変更して使用させて頂きます。
ライブラリのインストールです。
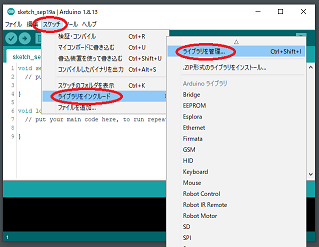
1.メニュー「スケッチ」 → 「ライブラリをインクルード」
→ 「ライブラリを管理」 を選択します。

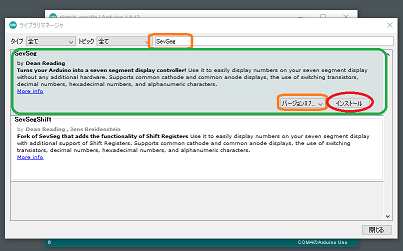
2.ライブラリマネージャ画面の
検索欄に、”SevSeg” と入力します。
表示された一覧の中から、”SevSeg”を選択します。
バージョン選択をし、〔インストール〕ボタンと押します。
私の時の最新バージョンは、3.7.0 でした。

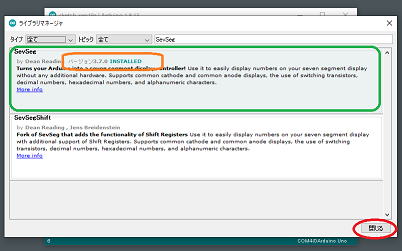
3.インストールされたことを確認し、
[閉じる]を選択します。

これで、ライブラリのインストールは完了です。
サンプル例の
”SevSeg_Counter” スケッチを変更して実行してみます。
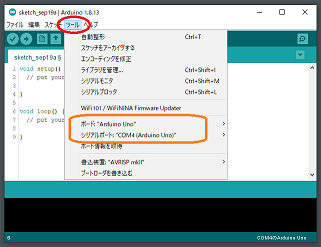
1.PC と Arduino を接続して、
ボード、シリアルポートを設定します。
・メニュー「ツール」 → 「ボード:xxxxx」
・メニュー「ツール」 → 「シリアルポート:xxxxx」

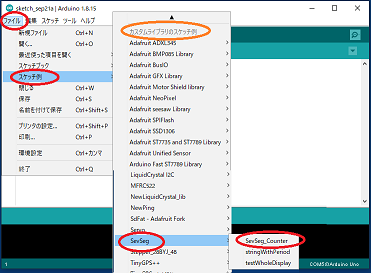
2.”SevSeg_Counter” スケッチを開きます。
メニュー「ファイル」 → 「スケッチ例」
→ カスタムライブラリ欄「SevSeg」
→ 「SevSeg_Counter」 を選択します。

スケッチの変更を行います。
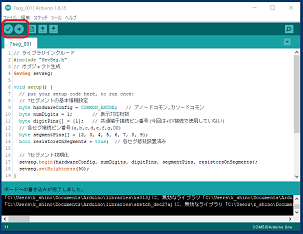
変更したスケッチ例です。
// ライブラリインクルード
#include "SevSeg.h"
// オブジェクト生成
SevSeg sevseg;
void setup() {
// put your setup code here, to run once:
// 7セグメントの基本情報設定
byte hardwareConfig = COMMON_ANODE; // アノードコモン,カソードコモン
byte numDigits = 1; // 表示対応桁数
byte digitPins[] = {1}; // 共通端子接続ピン番号(今回は+5V接続で使用していない)
// 各セグ接続ピン番号(a,b,c,d,e,f,g,DP)
byte segmentPins[] = {2, 3, 4, 5, 6, 7, 8, 9};
bool resistorsOnSegments = true; // 各セグ抵抗設置済み
// 7セグメント初期化
sevseg.begin(hardwareConfig, numDigits, digitPins, segmentPins, resistorsOnSegments);
sevseg.setBrightness(90);
}
void loop() {
// put your main code here, to run repeatedly:
// 0~9までの表示
for ( int i = 0; i < 10; i++ ) {
sevseg.setNumber(i);
sevseg.refreshDisplay();
delay(1000);
}
}
検証し、マイコンボードに書き込み実行してみます。

0 ~ 9 の表示が繰り返されれば成功です。
また、このライブラリを利用すれば、
複数桁や小数点への対応も可能です。

次に、同じ動作のスケッチを、ライブラリ( SevSeg )を使用せず、
ビット演算とシフト演算を使用して書いてみます。
回路の変更はありません。
7セグメントは、ドットを含め、8個のLEDのON,OFFを制御
出来れば良いため、8ビット(byte)の各1ビットを利用して
制御します。
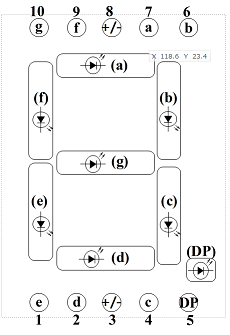
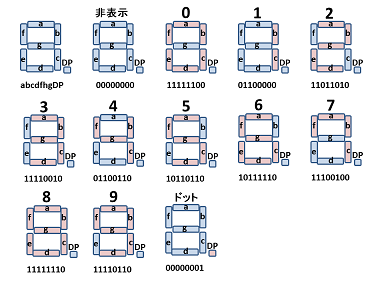
a,b,c,d,e,f,g,DPを
7,6,5,4,3,2,1,0ビットと対応させます。
0 ~ 9,DPでは図のようなビット設定となります。

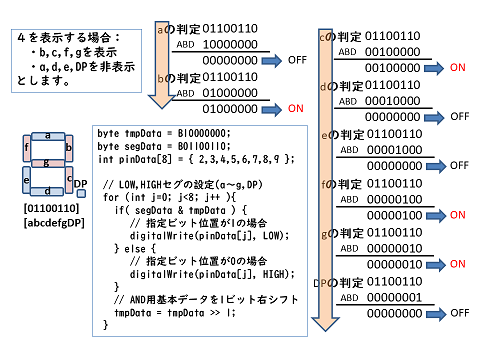
数字 "4"を表示させる場合で、ビット演算とシフト演算の
流れを図にしてみました。

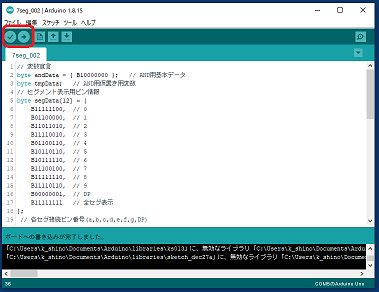
0~9,DP,全セグの表示を繰り返すスケッチ例です。
// 変数宣言
byte andData = { B10000000 }; // AND用基本データ
byte tmpData; // AND用仮置き用変数
// セグメント表示用ピン情報
byte segData[12] = {
B11111100, // 0
B01100000, // 1
B11011010, // 2
B11110010, // 3
B01100110, // 4
B10110110, // 5
B10111110, // 6
B11100100, // 7
B11111110, // 8
B11110110, // 9
B00000001, // DP
B11111111 // 全セグ表示
};
// 各セグ接続ピン番号(a,b,c,d,e,f,g,DP)
int pinData[8] = { 2,3,4,5,6,7,8,9 };
void setup() {
// put your setup code here, to run once:
Serial.begin(9600); // シリアルポート設定(9600bps)
// 使用ピン初期化
for (int i=0; i<8; i++ ){
pinMode(pinData[i], OUTPUT); // OUTPUT設定
digitalWrite(pinData[i], HIGH); // HIGH設定
}
}
void loop() {
// put your main code here, to run repeatedly:
// 0~9,DP,全セグ表示用ループ
for (int i=0; i<12; i++ ){
// AND用基本データ準備
tmpData = andData;
// LOW,HIGHセグの選択(a~g,DP)
for (int j=0; j<8; j++ ){
if( segData[i] & tmpData ){
// 指定ビット位置が1の場合
digitalWrite(pinData[j], LOW);
Serial.print( "1" );
} else {
// 指定ビット位置が0の場合
digitalWrite(pinData[j], HIGH);
Serial.print( "0" );
}
// AND用基本データを1ビット右シフト
tmpData = tmpData >> 1;
}
Serial.println( );
delay( 1000 ); // 1000ms待機
}
}
検証し、マイコンボードに書き込み実行してみます。

0~9,DP,全セグの表示が繰り返されれば成功です。