LCDを使ってみる (温度センサも利用)(Arduino)
Arduino UNO には、表示画面がありません。
一般にパソコンと接続し、
シリアルモニタやターミナルソフトを
使用することになります。
マイコン等を制御に利用する場合、
その場で確認したい情報も多くあります。
そんなとき、その度にパソコンに接続して
ということも面倒ですし、できない場面もあります。
そこで、LCD(Liquid Crystal Display)です。
表示は、1~4行程度、1行16~20文字程度、
半角英数(カタカナも可)文字のみ表示可能です。
比較的安価でよく利用されます。
・・・キャラクタ液晶とよばれています。
今回は、そんなLCDを利用してみます。
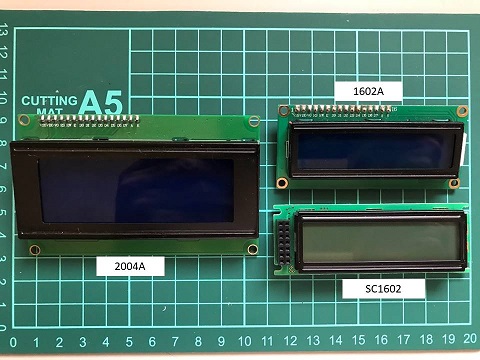
まず製品ですが、
私がArduinoで使用しているものです。

aitendo
・STNキャラクタ液晶(16x2) [1602A-V2]
¥395- パラレル通信(マイコン端子6本)
https://www.aitendo.com/product/10147
・STNキャラクタ液晶モジュール(20x4) [J204A]
¥750- パラレル通信(マイコン端子6本)
https://www.aitendo.com/product/15637
秋月電子通商
・LCDキャラクタディスプレイモジュール[SC1602BSLB-XA-GB-K]
¥700- パラレル通信(マイコン端子6本)
http://akizukidenshi.com/catalog/g/gP-00038/
の、2行16桁、4行20桁の2種類です。
ネットで探してみるといろいろな種類がありますので、
使用目的に合わせて選ぶと良いですが、
取りあえず使ってみたいということでしたら、
2行16桁程度のものでよいかと思います。
LCDのみで使用すると、
パラレル通信となりArduinoとの配線数が多くなります。
そのため、シリアル通信に変換する
基板部品(モジュール)があります。
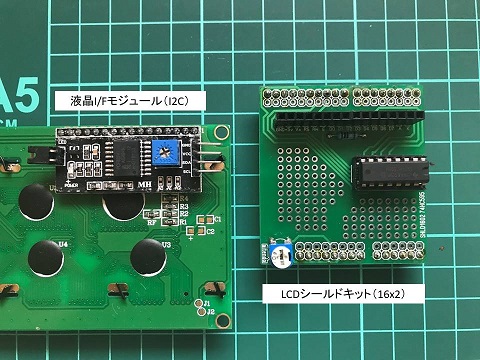
こちらも私が使用しているものを紹介しておきます。

aitendo
・LCDシールドキット(16x2) [K-SHLD1602-595]
シリアル通信(マイコン使用端子3本)
(この商品はaitendoさんのオリジナルのような?)
¥666- チップIC:74HC595N(x1)
https://www.aitendo.com/product/11563
・液晶I/Fモジュール(I2C) [IFB-I2C-8574]
シリアル通信(マイコン使用端子2本)
¥295- フィリップス社製:PCF8574
https://www.aitendo.com/product/7404
私の持っている製品を、紹介しましたが、
LCD関連は、ネットやお店でいろいろなものが入手可能です。
はじめてLCDを使ってみる場合には、ネットで使用例など
参考資料があるものを選ばれるのが良いと思います。
はじめに、
LCD と Arduino を直接接続して
パラレル通信で表示データを転送する方法で行います。
LCD 1602Aのピン配置です。
| ピンNo. | 信号 | 説明 |
| 1 | VSS | 電源(GND) |
| 2 | VDD | 電源(+) |
| 3 | VO | コントラスト調整(可変抵抗等) |
| 4 | RS | レジスタ選択 |
| 5 | R/W | 読み込み/書き込み選択(GNDへ) |
| 6 | E | 動作タイミング |
| 7 | DB0 | 表示情報(Data Bit 0)(未使用) |
| 8 | DB1 | 表示情報(Data Bit 1)(未使用) |
| 9 | DB2 | 表示情報(Data Bit 2)(未使用) |
| 10 | DB3 | 表示情報(Data Bit 3)(未使用) |
| 11 | DB4 | 表示情報(Data Bit 4) |
| 12 | DB5 | 表示情報(Data Bit 5) |
| 13 | DB6 | 表示情報(Data Bit 6) |
| 14 | DB7 | 表示情報(Data Bit 7) |
| 15 | A | 液晶バックライト電源(+) |
| 16 | K | 液晶バックライト電源(GND) |
7, 8, 9, 10 番ピン以外は、何らかの接続が必要となります。
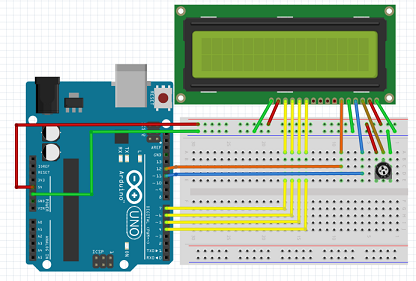
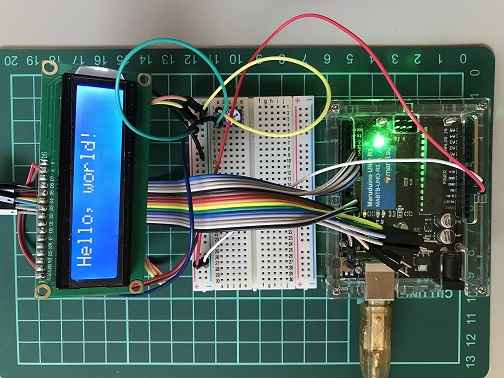
回路は図の通りです。(LCD1602Aを使用)
この回路図の作図には fritzing を利用させて頂いております。
https://fritzing.org/home/

型番の違うLCDを使用する場合は、
必ずデータシートで、各ピンの信号(signal)情報を確認してください。
※私の使っているLCD:2004Aは同じ配置ですが、
SC1602BSLB などは(signal)情報に違いがあります。
パラレル通信での接続では、
表示するための情報を受け渡すのにマイコン端子6本を使用します。
しかし、実際にLCDへの配線は、1, 2 ピンに電源供給の他、
3 番ピンは、コントラスト調整のため、
・電源(+)より10Kオームの可変抵抗を通して接続しています。
15, 16番ピンは、バックライト点灯用に配線が必要です。
購入した液晶の色にもよりますが、
・バックライトを点灯した方が見やすいと思います。
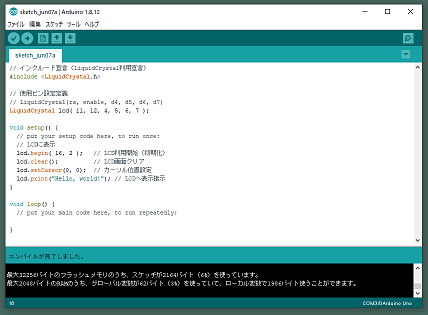
LCDの1行目に、"Hello, world!" と表示するスケッチをします。
// インクルード宣言(LiquidCrystal利用宣言)
#include <LiquidCrystal.h>
// 使用ピン設定定義
// LiquidCrystal(rs, enable, d4, d5, d6, d7)
LiquidCrystal lcd( 11, 12, 4, 5, 6, 7 );
void setup() {
// put your setup code here, to run once:
// LCDに表示
lcd.begin( 16, 2 ); // LCD利用開始(初期化)
lcd.clear(); // LCD画面クリア
lcd.setCursor(0, 0); // カーソル位置設定
lcd.print("Hello, world!"); // LCDへ表示指示
}
void loop() {
// put your main code here, to run repeatedly:
}
このスケッチでは、Arduino から LCD を利用するために、
LiquidCrystal ライブラリを使用します。
このライブラリをインストールします。
インストール済みであれば、
インストールの必要はありません。
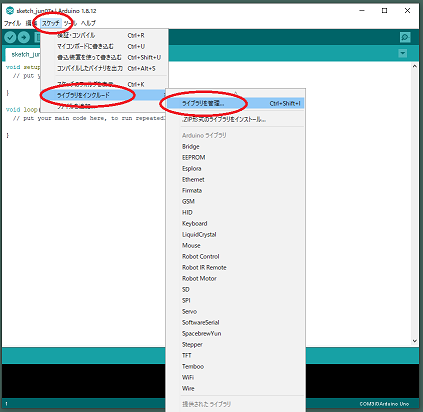
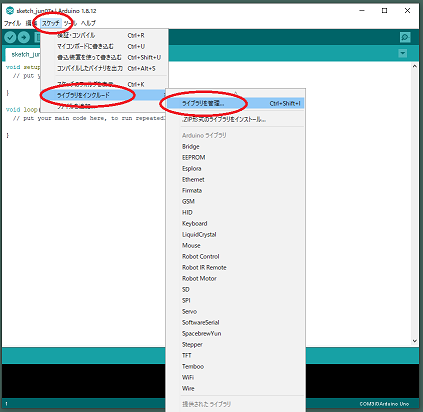
1.メニュー「スケッチ」→「ライブラリのインクルード」
→「ライブラリを管理」を選択しします。

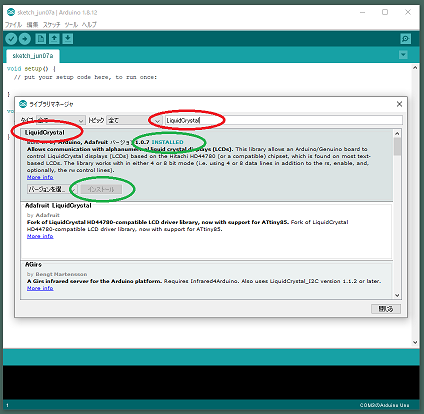
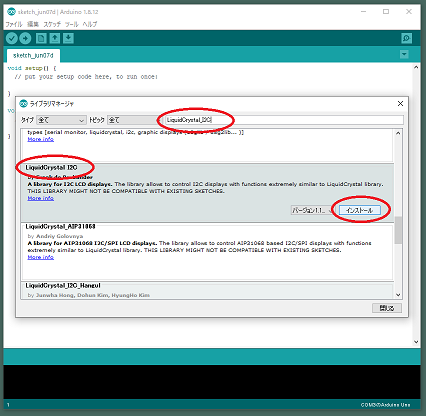
2.ライブラリマンジャーの検索欄に、
”LiquidCrystal” と入力します。
表示されたリスト一覧から、
”LiquidCrystal”が、"INSTALLED"
になっていればインストール済みです。

LiquidCrystal( )関数により、Arduinoとの
接続ピンを設定します。
LiquidCrystal( RS, E, D4, D5, D6, D7)
使用ピン合わせピン番号を記述します。
私の回路では、
LiquidCrystal lcd( 11, 12, 4, 5, 6, 7 );
となります。
実際の使用方法は、
1.ライブラリ LiquidCrystal の使用宣言を記述します。
#include <LiquidCrystal.h>
2.lcd.begin( )関数で初期化します。
lcd.begin( 列数, 行数 )
lcd.begin( 16, 2 )
3.lcd.clear( )関数で、画面を消去(クリア)します。
4.lcd.setCursor( )関数で、
表示する先頭のカーソル位置を指定します。
lcd.setCursor( 列位置, 行位置)
lcd.setCursor( 0, 0 )
5.lcd.print( )関数で表示内容を送信します。
lcd.print( "Hello, world!" )
では、Arduino に書き込んで実行してみます。


上手く表示できなければ、
配線が多いので間違いがないか確認してください。
また、表示されているが、コントラストの設定で
見えていない場合もあります。
この場合は、可変抵抗を調整して下さい。
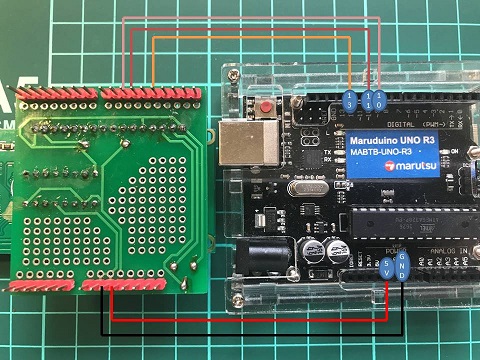
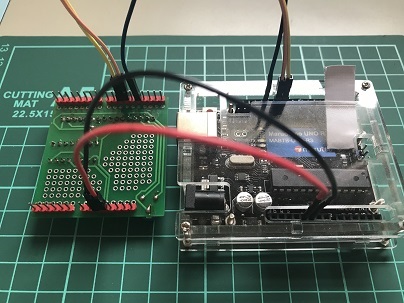
続いて、シリアル通信でのLCD利用です。
先ずは、
LCDシールドキット(16x2) [K-SHLD1602-595]
を使用します。
この基板は、チップIC:74HC595Nを使用したもので、
aitendoさんのオリジナル製品だと思います。
この場合、マイコン使用端子が3本で済みます。
別途、LCDへの電源供給用の配線が必要です。
回路は図の通りです。(LCD1602Aを使用)

この商品は、Arduinoのピンソケットに差し込んで
使用できるようになっていますが、
どのピンが使用されているのか分かりづらいので、
ジャンパー線でつないで表示しています。
また、差し込んでしまうと他のピンが使いづらくなります。

このスケッチでは、
ライブラリ ”LiquidCrystal_1” を使用します。
1.以下のサイトからダウンロードします。
Arduino Playground - LiquidCrystal Library
https://playground.arduino.cc/Main/LiquidCrystal/

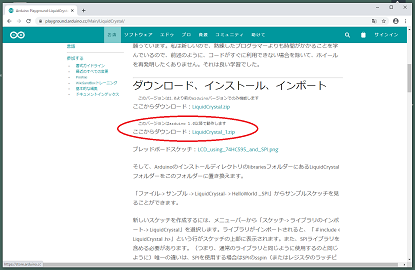
ページのダウンロード、インストール、インポート欄にある、
”このバージョンはarduino 1.0以降で動作します
ここからダウンロード:LiquidCrystal_1.zip”
の LiquidCrystal_1.zip をダウンロードします。
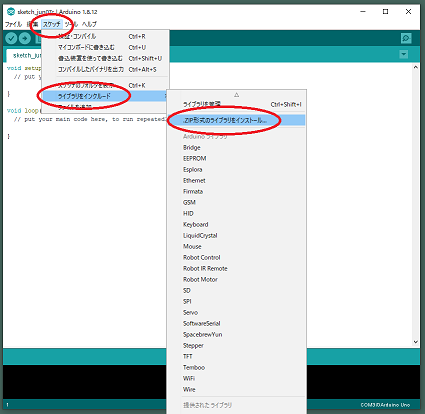
2.メニュー「スケッチ」→「ライブラリのインクルード」
→「.ZIP形式のライブラリをインストール」を選択しします。

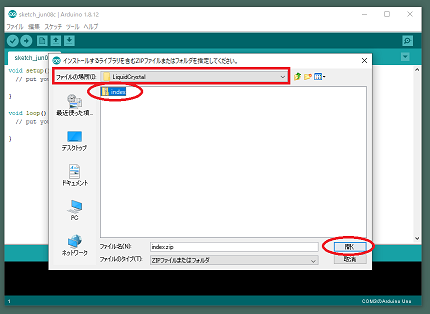
1.でダウンロードしたファイル(私の場合indexというファイル名)を
指定して、[開く]ボタンを押します。

3.インストールができているか確認します。
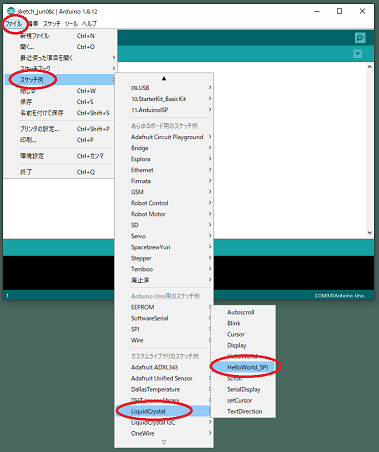
メニュー「ファイル」→「スケッチ例」→「LiquidCrystal」
→「HelloWorld_SPI」が表示されれば、インストール済です。

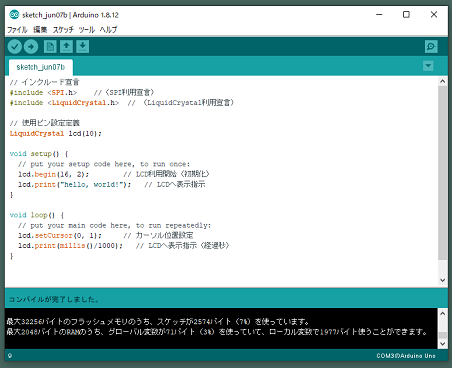
ライブラリに含まれるスケッチ例にコメントを加えてみました。
このスケッチでは、1行目に"hello, world!"、
2行目に起動時からの経過秒が表示されます。
// インクルード宣言
#include <SPI.h> //(SPI利用宣言)
#include <LiquidCrystal.h> // (LiquidCrystal利用宣言)
// 使用ピン設定定義
LiquidCrystal lcd( 10 );
void setup() {
// put your setup code here, to run once:
lcd.begin( 16, 2 ); // LCD利用開始(初期化)
lcd.print( "hello, world!" ); // LCDへ表示指示
}
void loop() {
// put your main code here, to run repeatedly:
lcd.setCursor( 0, 1 ); // カーソル位置設定
lcd.print( millis() / 1000 ); // LCDへ表示指示(経過秒)
}
スケッチ簡単な解説です。
1.ライブラリ SPI.、LiquidCrystal の使用宣言を記述します。
#include <SPI.h>
#include <LiquidCrystal.h>
2.LiquidCrystal lcd( ) 関数でデータピン番号を設定します。
LiquidCrystal lcd( 10 )
3.lcd.begin( ) 関数で、使用開始を指示します。
lcd.begin( 列数, 行数 )
lcd.begin( 16, 2 )
4.lcd.setCursor( )関数で、
表示する先頭のカーソル位置を指定します。
lcd.setCursor( 列位置, 行位置)
lcd.setCursor( 0, 0 )
5.lcd.print( )関数で表示内容("Hello, world!")を送信します。
lcd.print( "Hello, world!" )
6.lcd.print( )関数で表示内容(経過秒)を送信します。
lcd.print( millis() / 1000 )
では、Arduino に書き込んで実行してみます。


続いて、
液晶I/Fモジュール(I2C) を使用します。
この基板は、フィリップス社製:PCF8574 を使用したもので、
LCD:1602A、2004Aに使用できます。
この場合、マイコン使用端子が2本で済みます。
別途、LCDへの電源供給用の配線が必要です。
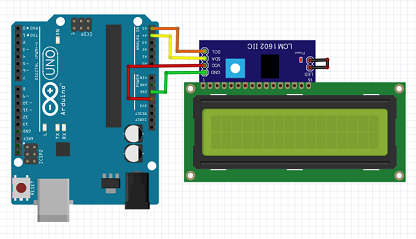
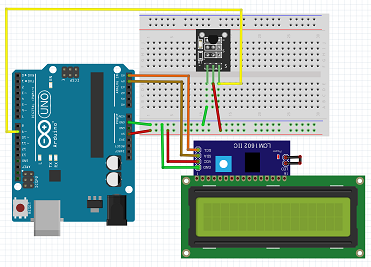
回路は図の通りです。

I2C基板を利用するために、
LiquidCrystal_I2C ライブラリを使用します。
このライブラリをインストールします。
1.メニュー「スケッチ」→「ライブラリのインクルード」
→「ライブラリを管理」を選択しします。

2.ライブラリマンジャーの検索欄に、
”LiquidCrystal I2C” と入力します。
表示されたリスト一覧から、
”LiquidCrystal I2C”を選択し、
「インストール」ボタンを押します。

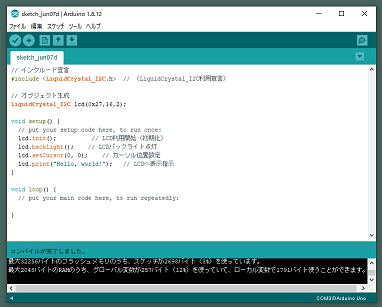
スケッチです。
// インクルード宣言
#include <LiquidCrystal_I2C.h> // (LiquidCrystal_I2C利用宣言)
// 使用ピン設定定義
LiquidCrystal_I2C lcd( 0x27, 16 ,2 );
void setup() {
// put your setup code here, to run once:
lcd.init( ); // LCD利用開始(初期化)
lcd.backlight( ); // LCDバックライト点灯
lcd.setCursor( 0, 0 ); // カーソル位置設定
lcd.print( "Hello, world!" ); // LCDへ表示指示
}
void loop() {
// put your main code here, to run repeatedly:
}
スケッチ簡単な解説です。
1.ライブラリ LiquidCrystal_I2C の使用宣言をします。
#include <LiquidCrystal_I2C.h>
2.LiquidCrystal_I2Cのオブジェクト生成をします。
LiquidCrystal_I2C オブげくと名( 0x27, 列数 ,行数 );
LiquidCrystal_I2C lcd( 0x27, 16 ,2 );
3.lcd.init( ) 関数で、初期化しまします。
4.lcd.backlight( )関数で、バックライトを点灯します。
5.lcd.setCursor( );関数でカーソル位置を指定します。
lcd.setCursor( 0, 0 );
6.lcd.print( )関数で表示内容を送信します。
lcd.print( "Hello, world!" )
では、Arduino に書き込んで実行してみます。


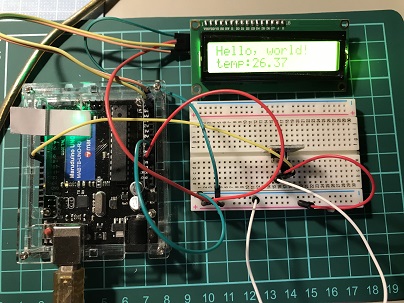
最後に、前回の温度センサと組み合わせて使ってみます。
使用する温度センサは、18B20の基盤タイプのものです。
LCDは、1602A+液晶I/Fモジュール(I2C)を使用します。
以前の温度表示スケッチを、シリアルモニタから、LCDに変更します。
回路は図の通りです。

スケッチです。
このスケッチは、1行目に "Hello, world!" 、
2行目に温度センサで取得した温度を表示します。
// インクルード宣言
#include <LiquidCrystal_I2C.h> // (LiquidCrystal_I2C利用宣言)
#include <OneWire.h> // (OneWire利用宣言)
#include <DallasTemperature.h> // (DallasTemperature利用宣言)
// 使用ピン設定定義
LiquidCrystal_I2C lcd(0x27,16,2);
// オブジェクト生成と初期化
OneWire oneWire( 9 ); // デジタルピン9番を使用
DallasTemperature sensors( &oneWire );
void setup() {
// put your setup code here, to run once:
sensors.setResolution( 9 ); // センサー精度設定
sensors.begin( ); // 使用開始
lcd.init(); // LCD利用開始(初期化)
lcd.backlight(); // LCDバックライト点灯
lcd.setCursor(0, 0); // カーソル位置設定
lcd.print("Hello, world!"); // LCDへ表示指示
}
void loop() {
// put your main code here, to run repeatedly:
// 変数宣言
float temp; // 温度格納用
// 温度取得
sensors.requestTemperatures(); // センサーへ要求
temp = sensors.getTempCByIndex( 0 ); // センサーからの温度取得
// シリアルポートへ送信
lcd.setCursor(0, 1); // カーソル位置設定
lcd.print( "temperature:" ); // LCDへ表示指示
lcd.print( temp ); // LCDへ表示指示
delay(500); // 500ms停止
}
Arduino に書き込んで実行してみます。